![]()
I have a scandalous confession to make. I’m in love with icons. I think they are brilliant. I love the way icons distill an object or concept to its essence. If you’re looking for new ways to get your message across, consider the many ways you can use icons in eLearning to clarify and add meaning.
Icon Defined
Icons communicate through an efficient use of shape, line, and color. They are reduced or abstracted versions of an object, like the simple image of a bus you see on a bus stop sign. Icons can also communicate concepts, like using a lightbulb to represent “new idea.” Concept icons are often symbols that we learn as we become visually literate.
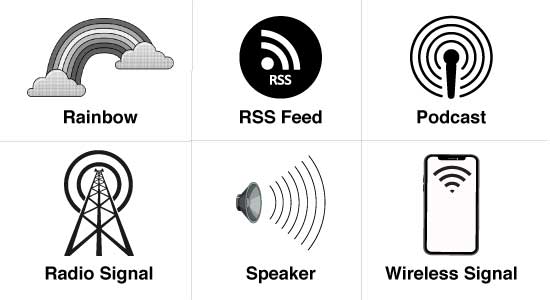
Context and nuance. Context strongly affects the meaning of an icon. This is important when you are using icons in eLearning. For example, when you use concentric arcs with clouds, the icon represents a rainbow. When you use a similar shape with a transmitter, the concentric curved lines represent a radio signal. Nuance also adds to the meaning. A circle beneath two concentric arcs to the right is the symbol for an RSS feed. Yet when there are three arcs directly above the circle, it symbolizes a wireless signal. See the varied meanings of concentric curved lines in the examples below.

Benefits of Using Icons in Learning
You may not realize all the benefits of using icons in eLearning and other types of learning experiences. Here are some of the reasons they are exceptional.
- Quick to recognize and process. Icons embody a quality that cognitive theorists call computational efficiency, meaning they minimize the processing required for an accurate interpretation. Thus, iconic forms are quickly recognized and processed, and their meanings are memorable (Malamed, 2011).
- Builds context. The efficiency of the icon form gives learners a head start. Before they even read the text, they have a sense of what it will be about. It puts the information in context, which may save time and improve comprehension.
- Improves memory. Images can improve memory of a fact or concept when used as a mnemonic device. The principle of the Picture Superiority Effect states that people have a better memory for pictures than for words, particularly when referring to concrete objects. When images and words are used together, learners are likely to remember the image and associate it with the key point.
- Enhances aesthetics. When designed with intention, adding relevant graphics to instructional materials can improve a learner’s aesthetic experience. Aesthetically pleasing materials are preferred by users and can increase their motivation. Well-designed materials also improve the credibility of the content.
In my book, Visual Design Solutions, I discuss ways to easily create and use icons with consistency.
Icon Styles
As with all visual communication, it helps to pay attention to the visual language of each style. All of the styles shown below are appropriate to use in eLearning, though each one conveys a unique personality. Some popular icon styles include flat, flat with a long shadow, line, filled, detailed, hand-drawn, detailed and folded corner. When it’s possible, I recommend using one consistent style in a course. You can add this style to your Visual Style Guide. See the examples below.
![]()
- Flat icons grew out of the need for quick downloads on mobile devices. The flat style is also the antithesis of the older skeuomorphic design style, which mimics physical objects. Flat icons are flexible and appropriate for a variety of uses, from assistance with navigation and functionality to enhancing explanations in information graphics.
- Flat icons with a long shadow provide more detail to the flat look. They are part of the Flat 2.0 trend, adding a little personality and interest to this minimalist design approach.
- Line icons are extremely minimalist and thus quick to download. Objects and symbols drawn as line icons are easy to identify as the mind of the viewer fills in the missing information. These lightweight icons are ideal for navigation and buttons and anywhere you need to fit an icon in a small space. In addition, they are subtle images that won’t detract from the main message if that is your goal.
- Filled icons are essentially silhouettes of known and recognizable objects. Similar to line icons, the mind of the viewer fills in the missing details. Unlike line icons, filled icons are more conspicuous.
- Illustrated or Hand-drawn icons may be created on the computer, but they purposely appear as though they were illustrated by hand. The lack of straight lines and 90º angles provides a casual look that conveys an informal or playful vibe.
- Folded corner or Sticker icons have a small fold in an upper or lower corner that adds a third dimension to their look. They resemble a slightly peeling sticker. Perhaps the fold adds a touch of personality or novelty to the icon.
- Detailed icons are the most realistic of this visual format. They are small illustrations that provide more detail than the icon styles with more color, gradients, shading, lines or shadows. They can be hand-drawn or created with illustration software.
- Isometric icons use a technical drawing technique known as isometric projection. This technique visually represents three dimensional objects in a way that eliminates the distortion that is created by true perspective.
Some Ways to Use Icons in eLearning
1. Icons in the User Interface
2. Icons as Bullets
3. Icons to Enhance Explanations
In this eLearning example, I used icons to enhance three facts related to patient safety. This approach improves the aesthetics of the presentation and chunks the message into three distinct entities. The purpose of this approach is to increase the impact of the information.
![]()
4. Icons in Games
Icons are ideal for game environments. Simplified illustrations fit well in small spaces and may serve as game elements. In the example game board shown below, people icons represent patients and the clock icon represents a time-out break. With the many icon styles that exist, it should be easy to find a style that reflects the personality of the game.
![]()
5. Icons in Information Graphics
Where would information graphics be without icons? They add relevance and appeal to diagrams, graphs and charts. All it takes is a quick glance for the viewer to get a sense of what the information is about as opposed to using boxes and words alone. In the example diagram below, the icons assist in the visualization of the content curation process.
6. Icons for Categorizing Information
Chunking information into categories is a standard way to help people learn. Categories provide a framework for storing information. Icons can enhance the framework because the image is associated with a category.
![]()
Subscribe to get the latest articles, resources & freebies once a month plus this free eBook, Writing for Instructional Design.

Thanks, Hannah.
Great article Connie! I love the resources you put together too!
Hi Amy,
LinkedIn Learning has some good courses. Also try Skillshare. The biggest complaint I get about Lynda.com is that they will charge you without notice, so make sure you cancel before your end date if you try their free trial. You can join for a month or two and take the courses but again, be sure to cancel. Vector drawing programs like Illustrator or Inkscape (free) are good for drawing and manipulating already created icons.
Best,
Connie
Hi Connie- I’m looking for a good course to take in Adobe Photoshop that teaches you how to use it to edit pictures, create graphics, and icons for eLearning development. Do you know of any good courses offered out there? I looked on ATD but didn’t see any. I took their Graphics for eLearning course, but it wasn’t detailed enough for me. Thanks!
Thanks, Katie. I’m glad you found it helpful.
Best,
Connie
Awwww. Thanks, Dana. Good to hear from you. Don’t forget to get the download!
Connie
Great article and thank you also for the link resources!!
Great post Connie! As always, your knack for organization and explanation has given me new ways to think about a staple of design. Thank you!