
What do you do when you need to think through visual ideas, a story or an interactive exercise? One of the best techniques I know for design and generating ideas is to create small rough sketches, known as thumbnail sketches or just thumbnails. A thumbnail is a quick drawing of an idea—just enough to allow you to think things through. The term thumbnail reflects the idea that these sketches are small.
What is a thumbnail sketch?
Thumbnails are typically small rapid drawings that help you think through an idea. Wikipedia notes that thumbnail sketches are “used to explore multiple ideas quickly” and that they are “similar to doodles, but may include as much detail as a small sketch.” Craig Smallish explains in a Lynda.com course, “A thumbnail sketch…serves as a chance to experiment or create a prototype of an idea.”
When do you use thumbnail sketches in eLearning design?
I use thumbnail sketches as a way to visualize during many processes that are key to learning experience design. For example, I may use thumbnails to:
- Generate ideas at the start of a project (paper and pencil help ideas flow)
- Think through possible approaches to an eLearning course before going down a path that won’t work
- Write a story
- Plan a storyboard
- Play around with layout ideas for graphics
- Follow through on how an interaction might work
- Design a user interface
- Plan an animation
- Sketch out a video scene
- Rough design an infographic
How do you make a thumbnail sketch?
I suggest starting instructional design projects with analog tools because the best ideas seem to happen with paper and pencil or pen. As noted in my graphic design toolbox, it’s a good idea to keep a sketchbook handy at all times. However, you can also use digital tools for thumbnails.
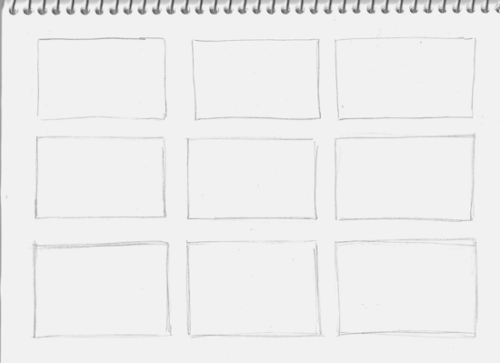
Step 1. The process couldn’t be easier and it doesn’t even matter how well you draw. Stick figures and geometric shapes are all you need. I like to start with rectangles that represent the orientation of the screen for which you are designing. If it’s a responsive design, you’ll need to use both horizontal and vertical orientations. The rectangles are not a requirement, but allow you to work within the constraints of your medium. Simply fill the page with small rectangles to represent slides or moments in time, as shown below.

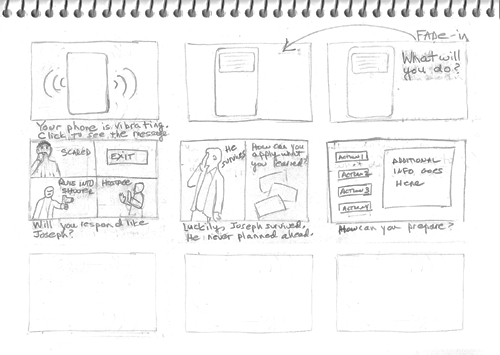
Step 2. Then fill each rectangle with a quick sketch of the idea you want to explore. Think in terms of shapes and lines and avoid the details. Thumbnails can be quick and messy, though I know that professional artists may put more effort and detail into their sketches. I imagine everyone has their own way of creating thumbnails. To think through a learning strategy or creative treatment, I like to fill in the boxes with a quick visual and use words to write the general idea, story line or strategy below the image. See below.

What are the benefits of using thumbnail sketches?
- Thumbnail sketches are a cognitive aid. Our working memory is quite limited and we are unable to mentally manipulate more than a few things at once. We must rely on cognitive aids like paper and pencil to be able to think things through. With thumbnails, you can travel down an entire path to see if your idea will work.
- Thumbnail sketches save time and frustration. It’s much easier to turn the page of a sketchbook and start again than to reprogram and redesign in an authoring tool. Thumbnails allow you to test ideas and to plan ahead. Kevin Thorn has some great insights about the value of planning your design in this podcast episode: There’s More Than One Way to Storyboard.
- Thumbnail sketches provide a way to play with ideas. Although the creative process is mysterious, we know it involves exploration and an open mind. Drawing quick sketches facilitates that playful approach and can help to generate even more ideas.
- Thumbnail sketches help you communicate. If you want to share a design idea with a coworker, a simple visualization makes it easier to communicate than words alone because visuals are more concrete.
Resources: See How Other Fields Use Thumbnail Sketches
- Using Thumbnails in User Interface Design
- Using Thumbnails for Animations and Videos (Before storyboarding)
- Using Thumbnails for Drawing
Do you incorporate thumbnail sketches into your design process? Please share your experience with thumbnail sketches in the Comments section below.

Hi Tim,
Good to know that you are teaching students about thumbnails. It really is priceless advice! Thanks for your comment.
Connie
Hi Connie – I am a graduate student at Walden University in the Instructional Design and Technology program. I started off my career in the fine arts and eventually moved to the graphic arts. I was a graphic designer for many years before eventually becoming a teacher. I taught high school desktop publishing, Web design, and Graphics courses this past year. In all of these classes, I required my students to create thumbnail sketches or storyboards to gather their ideas on paper first before going digitally with them. As you said, “It’s much easier to turn the page of a sketchbook and start again than to reprogram and redesign in an authoring tool.”
I remind my students constantly that they don’t have to be artists to do thumbnails. Thumbnails and storyboards aren’t meant to polished works of art. They are simply ideas and don’t always have to be in picture form. They can be part of an entire brainstorming outline with words, drawings, stickers, photos, swatches — anything that inspires and helps to get the creative gears turning.
Thank you for your post. It is another snippet of information that will help along the way in becoming an instructional designer.