
eLearning screen design isn’t quite the same as designing a web page or a slide presentation. Creating an interactive learning experience has unique considerations for screen design.
One way to think about eLearning screen design is in terms of functional areas of the screen. Consider their purpose in your course, their placement in the layout and their design.
Functional Areas of an eLearning Screen
There are an endless variety of screen designs. The design of a drag and drop activity will be different than a branching scenario. But the functionality in a layout is limited.
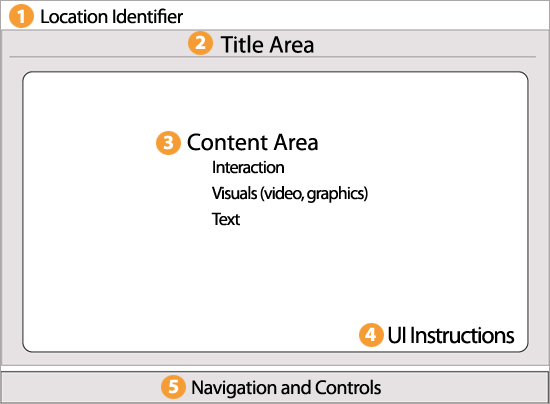
Here are five important areas of the generic screen that are functionally important and often present in eLearning courses. They will not necessarily match this layout because your requirements may be different. Each area is numbered in the illustration below. With each functional area, there are certain things to consider. Please note that complex learning games and immersive environments often require a different type of interface than what is shown here.

Functional Areas of the Screen
#1 Location Identifier
The users of a course may want to know their current location in the course, whether it is a linear or non-linear approach. People have wandering minds, they take phone calls and they get a latte—right in the middle of your course! When they regain consciousness, so to speak, it’s good to remind them of where they are. So a small reference to the location, such as the name of a module, lesson, or topic serves as an orienting device.Breadcrumbs, similar to what you find on web pages work well too.
Cognitive Advantage to Location Identifiers
There’s also a cognitive advantage to using a location identifier. It works as a conceptual organizer. When the course content has a meaningful organization, the display of the location can help a learner internally organize the information. Good internal organization can help someone retrieve knowledge when they need it.
It’s extremely common to put a company or publisher logo in the upper left of the screen too. With screen real estate at a premium, try to avoid placing the logo and name on every screen. It’s a distraction.
#2 Title Area
If you think of a screen as a canvas, you’ll see that not every screen requires a title. In storytelling, scenarios and many other contexts, the title area is not a requirement. But if your content does require a title, such as in more technical and didactic approaches to eLearning, then the top or the upper left is a conventional location for it. There’s a reason for this.
When people look at a screen, their eyes gravitate to the upper left. Some research shows, however, that the eyes might initially land on an area with high visual impact or fascinating complexity. Still, I like to think of the upper left or at least the top as the first level of the visual hierarchy. That’s why it’s a good place for the title and the location identifier if you choose to use these.
As you know, the title is typically a phrase that summarizes or leads into the key point. However, for scientific presentations, professor Michael Alley shows that shows that stating the entire main point in the title area as a complete sentence can increase retention. See How the Design of Headlines in Presentation Slides Affects Audience Retention. One reason this is effective is because the title is in a large font, making it noticeable and memorable.
#3 Content Area
The content area is where your interactions, visual media and text reside. The layout and design of the content area can cause a lot of anxiety. And for good reason. When this area is confusing or when it jumps around too much from screen to screen, learners get confused. When the content area stays the same from screen to screen, it becomes boring. Some novelty and creativity are required here, but if you go over the top, you might lose people.
Consistency versus Novelty
To facilitate consistency yet allow for creativity, many designers create several templates for different types of screens and use these repeatedly. This provides both repetition and variety. For example, there will be one screen design for video, one for similar interactions, one for a split screen with text and graphics, and one for a screen that has multiple selections.
As you design this area, consider how each screen can encompass only one main point. This gives learners the chance to process the information. Also think about the visual hierarchy. Make the most important learning elements the focal point through color, size or other features that provide impact. Finally, try to simplify the content area so it is easy to perceive and understand.
#4 UI Instructions
The user interface instructions help a user perform an action. These instructions, which are part of your microcopy. When you are designing for an audience with experience in eLearning, you may not need to tell them to click Continue or Next. If learners need to complete a task, instructions should always be present. Write instructions that are clear, brief and precise. Test them on sample audience members. Get feedback and revise.
There are several conventions for where to place screen instructions. Although you often see them at the bottom of the screen, they are also common in the content area, particularly when the instruction is part of the training itself.
#5 Navigation and Controls
If you can control the navigation area of your course, you’ll need to consider the functionality required, where to place the navigation and the design conventions to use. In courses with linear content, navigation buttons are typically placed at the bottom of the screen by the authoring tool.
In cultures that read from left to right, it seems natural to place Next and Back buttons in the bottom right, reflecting how we read and turn a page. Courses with nonlinear content may need nothing more than a pop-up menu, as they do away with the page turning concept. In many cases, the authoring tool defines the location for you though you can usually create a custom interface.
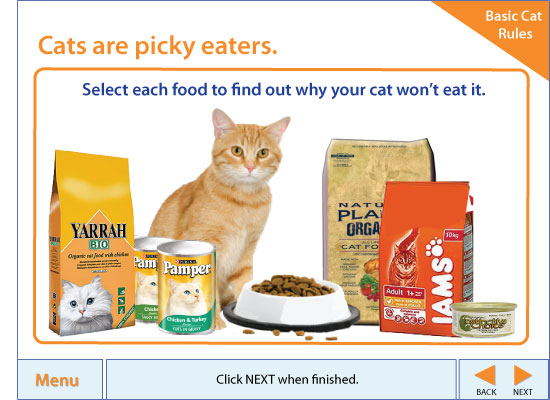
A Finished Screen
Using the functional areas discussed in this article, the example below shows a finished screen design for a fictitious course on cat ownership. All of the functional screen areas are in place. That very important upper left part of the screen was left for the title, to emphasize the point.
The location identifier for this short (and fictitious) course, was delegated to the upper right as it’s not quite as important as the title, but does help to organize the information. In lengthy courses, the location identifier as an organizational element would be more important.

Because the main point is simple, a short but complete sentence for the title works well. The content area is taken over by the selectable cat foods. There’s no text area because I imagined users would hear the cat’s voice as she expressed her complaints upon selecting each food. Finally, the main screen instructions are integrated with the course content so it works to display them in the content area. The “how to continue” instructions and navigation controls are at the bottom, one of several accepted eLearning screen design conventions.
Get the latest articles, resources and freebies once a month
plus a Visual Design Cheat Sheet.

Excellent article – really liked the example at the end!
Hi Gina, Thanks for your support. Would love to hear some of your tips too!
Very helpful information-I especially like the idea of a location identifier, and that you identify white space as important! Thanks for the tips.