
Typography involves selecting the right typeface for the medium, audience and content. However, it also includes whether the text display is legible, readable, and aesthetically pleasing. When text- based information, such as titles, subtitles, and paragraphs is well designed, it can help users feel comfortable with reading and learning. It improves the user experience. But how much do learning designers consider typography for eLearning?
Here are some principles that should be useful to instructional designers. For more on selecting a typeface, see What font should I use?
1. Left-justify paragraphs
Typography for eLearning must take into account what makes learning easier. One principle is to left-justify paragraphs of text. These are easier to read than centered paragraphs of text, as shown below. Skilled readers automatically move their eyes to the same left margin and down one line when reading paragraphs. If the text is centered, the automatic movements of the eye end up in the wrong place. This slows down reading and could interfere with comprehension. Read the paragraph below and see if it slows you down.

2. Place text on a quiet background
When the background on a graphic is busy, it interferes with perception. If you’re using a background photo, place a slightly transparent box of a solid color behind the text. The picture will show through ever so slightly, making the text easy to read. The sample eLearning slide below shows that overlaying text on a solid background makes it easier to read than if the text were placed directly over the photograph.


3. Avoid underlining words
According to Robin Williams, author of The Non-Designers Type Book, the underline interferes with the letters that it emphasizes. It’s a throwback to typewriters when there were few options for showing emphasis. Also, underlines now indicate that words are hyperlinks. For emphasis, use bold or italics.

4. Use high contrast between text and background
Research shows that high contrast between text and its background leads to greater legibility (Hall et al. 2004). Contrast is the difference between two colors, often perceived in terms of the intensity of a color or its saturation. Good typography for eLearning and slides will ensure sufficient contrast to make reading accessible to everyone. It’s part of inclusive design. Use the WebAIM Contrast Checker to determine if two colors have enough contrast according to WCAG guidelines. To learn how to use a contrast checker, see Using Contrast to Improve Visual Accessibility.


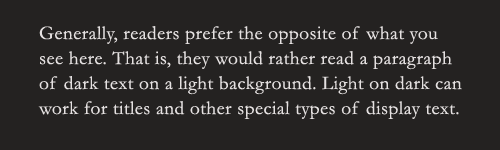
5. Use dark text on a light background
In general, dark text on a light background (known as positive polarity) results in greater legibility for younger and older adults. In one study, participants were given acuity and proofreading tasks. The results showed a positive polarity advantage for younger and older adults. “Dark characters on light background lead to better legibility and are strongly recommended independent of observer’s age” (Piepenbrock et al., 2013).
The eyes won’t tire as easily and it is a preference among most readers. Even though dark on light has a high contrast, most people need a well-lit background to succeed at reading quickly on the computer screen. Some cases where light on dark can usually work include presentations in a large room, large titles, and anywhere the text is brief. That said, some people do find their eyes tire less when reading light on dark for long periods of time.

Light on dark reduces readability for most people
6. Limit the range of color values in a background gradient text box
A tricky situation arises when the background has varied and gradient color values—going from dark to light or light to dark. In this case, it’s difficult to find a text color with enough contrast throughout the gradient, as shown on the left below. The text at the bottom of the box has very little contrast, making it difficult to read. On the other hand, a gradient with a limited range of colors has an acceptable level of contrast across the entire text box.

According to the Information Design Network, “Wherever relatively complex information needs to be made easier to understand, or tailored to the needs of a specific ‘specialist’ or cultural community, the ‘user-oriented’ methods of information design can be employed.” I’d say that eLearning, job aids, participant manuals and other instructional materials can benefit from the best practices of text based information design.
Reference:
Hall, Richard H. and Patrick Hanna, 2004. The impact of web page text-background colour combinations on readability, retention, aesthetics and behavioural intention. Behaviour and Information Technology: 23, 183-185.
C. Piepenbrock, S. Mayr, I. Mund & A. Buchner (2013). Positive display polarity is advantageous for both younger and older adults, Ergonomics, Volume 56, 2013 – Issue 7.

Leave a Reply