
Before you create your next eLearning lesson or course, consider these ideas for designing nonlinear eLearning. In a linear design, participants must complete one section before continuing to the next. The instructional designer determines the sequence of learning events rather than the learner. In a nonlinear structure, participants choose their learning path.
The Linear Course Tradition
Linear courses are the convention in eLearning for a variety of reasons:
- Knowledge often builds on itself. Learning in a predetermined sequence provides foundational knowledge that is necessary for building certain skills.
- Using a linear structure benefits learners with little prior knowledge and those who prefer guidance.
- Instructional design methodologies tend to force a linear approach. Once designers develop this habit, breaking free from this design mindset requires innovative thinking.
- Many rapid development authoring tools promote linear designs. The default NEXT and PREVIOUS buttons encourage a linear approach. It takes an experienced designer to provide an alternative.
The Problems with a Linear Structure
Although a sequential approach to learning is appropriate in many cases, there are several problems with using a linear approach for every audience member and all types of content.
- The linear approach removes control from learners, some of whom prefer to explore or discover things in an order that is meaningful to them. Research shows that learner control benefits learning when instruction is relevant to a learner’s goal (DeRouin 2004).
- Linear eLearning does not take into account the learner’s expertise level. It assumes all learners should follow the same path, not accounting for differences in knowledge and experience.
- Linear-style eLearning lacks the motivational boost from determining one’s learning path.
- Linear eLearning does not take advantage of the linking and networking features of technologies that provide learners with a personalized experience.
Who Benefits from a Nonlinear Structure?
A small body of research shows that nonlinear eLearning is beneficial for some learners and some contexts.
- Self-regulated Learners: One study with “near significant” results found that highly self-regulating learners (those that guide and monitor their own learning) tend to learn well in nonlinear environments where they are in control of how they organize information, making the learning more individualized. In fact, these learners do not benefit as much from a linear approach. The study suggests that medium self-regulating learners (fewer strategies for guiding and monitoring their own learning) do poorly in a nonlinear environment due to the lack of structure and too many choices (McManus, 2000). Keep in mind that these results are not conclusive.
- High Prior Knowledge: In terms of recall, participants with higher prior knowledge had better recall from the nonlinear structure than novice learners (Farag, & Shemy, 2009).
- Heterogenous Groups: Use of a nonlinear structure is a way to provide adaptive learning. A recent study investigated the use of an adaptive eLearning environment to provide individual support for the self-learning portion of an engineering course. Researchers found that, surprisingly, exam results showed that the adaptive learning environment was most helpful to participants without prior technical knowledge (Kossack, Uttich & Bender, 2023).
Approaches to Nonlinear Design
Here are some ideas that will help you move toward nonlinear design, when appropriate. I am including any approach that provides learners with an individualized path, such as optional information and exercises to complete control over their learning path. You don’t need to create a mega-branching scenario to provide a richer and more varied experience.
1. Give easy access to definitions and background content
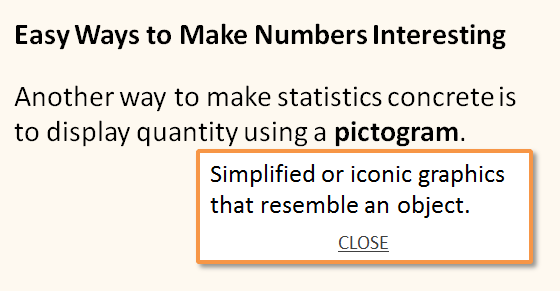
Most audience groups include learners lacking the prerequisite knowledge for a course. One way to meet their needs is for participants to display definitions in a small pop-up window that appears when they select a glossary term.
Providing definitions in context makes more sense than asking learners to leave their place to look up a word in a glossary. You can also place formulas and similar just-in-time information in small pop-ups. This approach creates a nonlinear information flow but not a nonlinear navigation flow.

Small Glossary Pop-up
2. Design access to optional advanced content
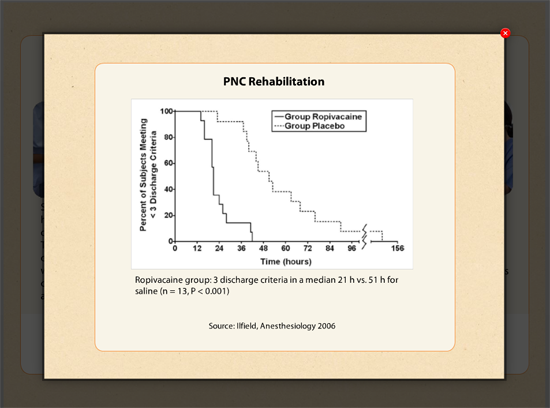
Add optional advanced content that interested learners can access. Include research findings, regulations, resources, diagrams, or information beyond meeting the objectives. Then, provide links or buttons to access the content. The danger here could be in the seductive details.
How can you know what to include? During your audience interviews, find out what would interest the audience. Also, use the extraneous information provided by your subject matter expert (and I guarantee there is some). Making some content optional is an excellent way to streamline a learning experience and satisfy the SME wanting to include everything.
Stylistically, I like to use a lightbox that overlays the current view on a dark background to block out the rest of the screen. The lightbox design indicates that this information is extra and is not part of the prescribed learning path. Another approach is to provide additional content in downloadable files.

Lightbox Window
3. Provide advance organizers and navigation guidance
Advance organizers are statements or diagrams that help participants activate prior knowledge and organize the information. In one study, the designers used advance organizers in a highly nonlinear environment. Mcmanus (2000) states that organizers were more beneficial in a nonlinear environment than a linear one because they provided the needed structure for some learners. Another study suggests adding guidance for learners overwhelmed by too many choices. Provide recommendations, such as the next best topic to visit, to give structure to those who need it (Chen, 2002).
4. Use a hybrid approach that is part sequential and part nonlinear
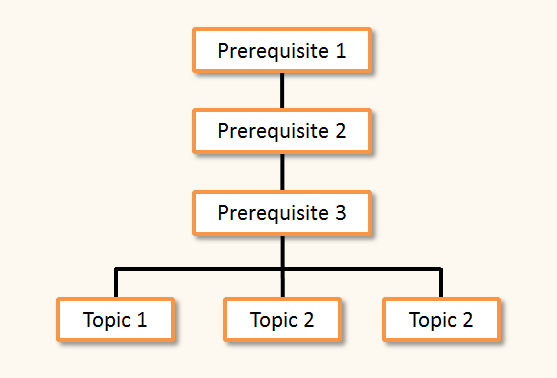
When you perform a content or instructional analysis, you may find some content is hierarchical and some is parallel. Parallel content refers to knowledge or tasks with a common prerequisite that can be presented in any order. In these cases, group the foundation content into a logical, linear sequence and organize the parallel content so learners can choose how to proceed. Your course flow might look something like this.

Organize content into linear and parallel
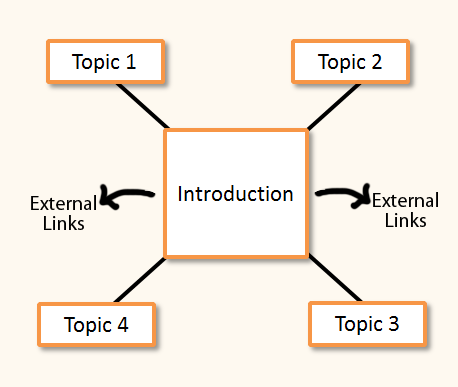
5. Organize nonlinear content around a common introduction
In this entirely nonlinear approach, there is one central introduction to a topic. The remainder of the content will make sense in any order. This approach works with content that is completely parallel and has no prerequisites, such as how to fill out new employee forms or descriptions of various products. Once you identify parallel content, you might be surprised at how many opportunities there are to allow learners to choose their path. In addition, you can make the learning experience deeper by providing relevant links to related web pages and discussion forums.

Possible structure of a nonlinear course
6. Create a branching scenario for motivation and impact
If you have the budget and time, an interactive story with multiple paths is a powerful way to simulate real-world conditions. In this nonlinear approach, learners proceed based on their responses to scenario questions. For example, in an emergency medical training course, a patient’s condition would improve or worsen depending on the interventions selected by the learner.
This is a complex course to design because of the multiple paths. You will need to diagram every response and all the consequences carefully. The more choices, the more detail you have to manage. One way to simplify the design is to converge the paths after a few responses.
For more on branching scenarios, see Cathy Moore’s article, When do you need a branching scenario? and Christy Tucker’s When to Use Branching Scenarios. There are lots of examples in the article and in the comments section.

Story with multiple paths dependent on learner responses
7. Design for adaptive learning
Adapt the learning environment so that participants can test out of foundation lessons to gain the option of exploring more advanced topics. Or if you are collecting analytics data in real-time, you may be able to determine which participants can go directly to an exploratory environment. Adaptive learning provides the structure that many novice learners need. Yet, it allows for those with prior knowledge to control their learning path.
8. Use other approaches
Other methods for designing nonlinear eLearning that you may want to consider include Thiagi’s Four Door Model and creating a game-based learning environment. Also see my review of Karl Kapp’s book, The Gamification of Learning and Instruction and listen to our conversation, Learning Games: What Works and What Doesn’t or download the transcript.
References:
- Chen, Sherry (2002). A cognitive model for non–linear learning in hypermedia programmes. British Journal of Educational Technology, Volume 33, Issue 4, pages 449–460, September 2002
- Farag, Mohammed & Shemy, Nader (2009). Course Delivery through the Web: Effects of Linear/Nonlinear Navigation and Individual Differences in Online Learning. International Journal of Internet Education, Volume 4: Issue 6.
- DeRouin, Renee E et. al., (2004). Optimizing e-learning: research-based guidelines for learner-controlled training. Human Resource Management, Summer/Fall 2004, Vol. 43, Nos. 2 & 3, Pp. 147–162.
- Kossack, F., Uttich, E., & Bender, B. Potential of adaptive e-learning for knowledge heterogenous groups of students in engineering design education
in: Sampson, DG, Ifenthaler, D., Isaías, P. (Eds.), CELDA 2023 Proceedings. Presented at the International Conference on Cognition and Exploratory Learning in the Digital Age, IADIS – International Association for Development of the Information Society. - Mcmanus, T.F (2000), Individualizing Instruction in a Web-Based Hypermedia Learning Environment: Nonlinearity, Advance Organizers, and Self-Regulated Learners. Journal of Interactive Learning Research, 11(2), 219-251.
Don’t miss one issue. Get my monthly instructional design newsletter with articles, resources, and freebies!


Thanks, Chris. I hope it was helpful.
Thanks for another great article, Connie. It was helpful to see the different approaches laid out.
Hi Gary,
Good to hear from you. I love the adaptive concept … eLearning software that learns just like adaptive tests. Okay authoring tool producers. Have at it!
Connie
Thanks for the explanation and tips on non-linear design! Without being aware of this concept, I have implemented non-linear design. I recently created a module for chemical hazardous waste disposal training using Articulate. There were many acronyms, abbreviations, and terms. For these, I created a static glossary page with definitions. However, it intuitively made sense to me to also provide a reiteration of these definitions in context to the subject matter. How cumbersome it would be to constantly have to search through a static glossary page every time you forgot a definition!
What about adaptive type software, would that be an example of non-linear design? For instance, a program that adapts to a user’s strengths and weakness. As a user progresses through a series of problems or concepts (which itself may be sequential), successful attempts at application would create more advanced scenarios and failures would provide feedback and new opportunities to try similar concepts again until mastery. I’ve noticed this type of software is a popular self-study model. It seems both individualized and sequential at the same time.
I use a great program called Chat Mapper to lay out complex branching and scenarios. It’s really invented for game designers but it can be easily adapted, especially as it allows you to zoom in and out.
Great post – and right in line with the direction we are taking at 2Time Labs. In our niche, time-based productivity, people have lots of problems but don’t see them as related to time management. They lack the knowledge needed to make the connection, so they continue along doing what they have already done. Here’s an example – a prototype – of what we created for one symptom – “I have too much stuff falling through the cracks.” http://www.2time-sys.com/2TimeBlog/ProblemSolver/ProblemSolver2.swf
Also, I have discovered that the body of work around expert systems and decision support systems is quite compatible. The difference is that the purpose is to coach or teach, and to illuminate a problem from different angles so that the learner can approach it from their angle of greatest need or interest.
Also, in my niche, people pick up a book or take a program with practices they are already using, and knowledge they already have, but the linear approach treats each person as if they are clueless newbies who are starting from scratch. This fits absolutely no-one’s profile. In a tradition book or program, people with a specific need are forced to sit through the 95% of the content that doesn’t apply to them, in order to get to the 5%. It’s no wonder that people stop reading the book, or start playing Angry Birds in the program instead… LOL Feedback welcome!
Thanks for your effort.
Hi Jason,
Congratulations on going through the nightmare of branching so that you can make a more effective product!
Best,
Connie
Hi Steve,
Good points. I do think quite a few people prefer sequential, particularly because they’ve been through at least 16 years of sequential learning. So some of these small ways to make things non-linear or individualized, such as optional content, or choosing which case study to start with, can be a gentle approach for the linear-type of mind. Fun area to explore!
Connie
This is a great article. It made me wonder about the learning preferences of the designer, and how it influences (prejudices?) the work created. I have used pieces of Bernice McCarthy’s 4MAT training in my work, and have found that the vast majority of teachers/trainers I instruct are “type 2” learners, whom tend to prefer sequential checklists, and “To-Do” notes. In six years of working with teachers/trainers, I never had an audience where the majority of the participants were something other than Type 2 learners. However, most of the time, our clients are not trainers, and their learning needs and preferences may be much different than our instructional preferences.
I have built several eLearning in Captivate which simulate computer systems my learners will use to assist our customers. These have been well received as they allow for the learner to have hands on experience in a controlled enviroment. The branching on these can be a nightmare and the resulting files are pretty large but I think the benefit is worth the effort.
Yes, Janet, McManus did differentiate between “medium” and “high.” I revised the article to explain it better. Here’s what he says. “Self-regulated learners actively control the interactions between themselves, their learning, and their environment. (Bandura, 1986; Schunk, 1991; Zimmerman, 1989). High self-regulating learners monitor and guide their own learning; low self-regulating learners are more motivationally and metacognitively passive in their reception of instruction.” So you can imagine that “medium self-regulating learners” fall somewhere in between these poles. According to the study, participants were given a Motivated Strategies for Learning Questionnaire and divided into low, medium and high.
As to people with knowledge of a domain being more comfortable in a non-linear environment, I was inferring from what I’ve read about discovery learning. Without being able to point to a specific study, my general impression from reading the research is that discovery learning is typically more effective with people who have some knowledge of a subject. Thanks for asking good questions 🙂
Connie
Great article Connie. Do you recall off the top of your head if McManus defined “medium self-regulating learners” vs. “high self-regulating learners”? I’m wondering how I would determine that and how one classifies themselves depending on how much they know about a subject. You said you “ventured to guess that learners who have some knowledge related to the topic at hand would be more comfortable in a highly non-linear environment than those with no previous knowledge or skills.” I think I’d venture the same guess but wondered what the research says.
Thanks for the specific examples and links to more information!