 If you’re new to visual design, you’ll find that designing with grids can help to improve your visual design skills. Grids provide structure to a design, which helps unify a visual composition. Grids also provide constraints. Pushing up against constraints often promotes creativity. Timothy Samara, author of Making and Breaking the Grid sums it up well:
If you’re new to visual design, you’ll find that designing with grids can help to improve your visual design skills. Grids provide structure to a design, which helps unify a visual composition. Grids also provide constraints. Pushing up against constraints often promotes creativity. Timothy Samara, author of Making and Breaking the Grid sums it up well:
“The benefits of working with a grid are simple: clarity, efficiency, economy and continuity.”
–Timothy Samara, author of Making and Breaking the Grid
A grid divides your slide into columns and rows (called flowlines) that can be spaced at equal or unequal intervals. The grid spacing you choose really depends on the nature of the content you’re working with and the requirements of your project (the desired look and feel).
For example, if your layout needs lots of white space, then you might want a grid with only three columns and three rows. If the design requires a precise and detailed look, then a grid with five columns might be more appropriate. An unusual design might emerge from a grid with unequal columns. When you stick to the same grid, you’ll see that there’s a lot of flexibility in this approach.
How to Create the Grid
There are several ways to set up a grid in PowerPoint:
- Turn on the grid option in the Views menu of PowerPoint. This will get you a grid display in dots, which some find distracting. Personally, I prefer lines.
- Create a grid using the drawing guides. Display additional drawing guide lines by placing the pointer directly on the line and CTRL-clicking it. A new guide line will display that you can drag to the appropriate place.
- Draw lines with the Shapes tool on a slide master.
- Download a grid from my collection of grids. Place it in a master slide to use as a background. Then delete when finished.
Rule of Thirds
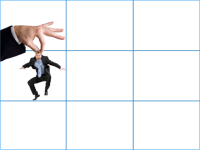
There are many ways to organize visual elements with a grid. One approach is to use the Rule of Thirds. You may be familiar with this concept from photography, but may not think of using it for designing eLearning screens. Using a 3×3 grid, place the important visual elements along the lines of the grid or at their intersections. This results in an asymmetrical design, which creates more tension and interest than placing the elements in the center.

Using the Rule of Thirds in a design.
Spatial Zones
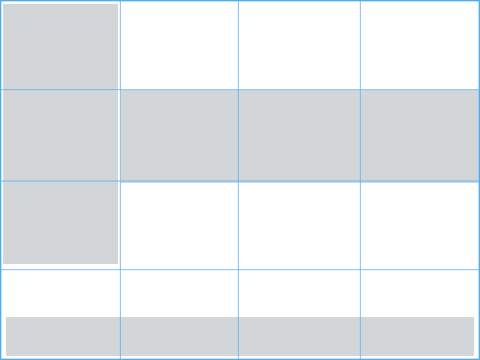
Another approach is to make use of the spatial zones formed from the individual modules within the vertical and horizontal lines. Experiment with arranging blocks of a muted color into a layout that meets your goal. Assign each spatial zone with a purpose, such as an area for text or an area for a shape. In the example below, I’m designing for title slides, so I want text that’s positioned in a noticeable area as well as a zone for an eye-catching graphic. Finally, I’ll need a horizontal spatial area for less important text.

Experiment with the spatial zones within the grid
Or you can create spatial zones by experimenting with text, images and graphical elements (shapes, objects, etc.). When you find a layout that solves your design problem, reuse the approach for slides that will have a similar use. For example, in the fictitious course below, all section and title slides would use this arrangement.

For a background you can use a solid color, a gradient, shapes or an image that works with the grid. Some people like to start with the background and structure the elements around it.

Hopefully, you can see that using a grid provides flexibility within a unified structure. This is an effective way to assist you with visual problem solving. Learn more about designing with grids at Grids in Graphic Design.
Resources:
PowerPoint Grids (free download of several grids in the Resources Section of this site)
hr />
Get the latest articles, resources and freebies once a month
plus a Visual Design Cheat Sheet.

This was helpful. Now I need to learn How to make a 4 x 5.5 pamphlet
using Power Point.
Thanks.