
Until you’ve created one, elearning storyboards are mysterious and puzzling. After you’ve created one, you see that storyboards are simply a communication tool. Instructional designers use them to plan and demonstrate what an eLearning course will include.
Storyboards are also a cognitive aid that designers use to think through a design. Although you might also use storyboards for planning a video, eLearning storyboards are unique. Here are answers to common questions about storyboarding. I hope it helps!
What is an eLearning storyboard?
A storyboard for eLearning is a document that specifies the visual elements, text elements, audio elements, interactions and branching (where the system or user will go next) of every screen in an online course. Many people also add the learning objectives to the storyboard.
At what point in the learning design process would one start to storyboard?
You develop storyboards after the design is approved. I like to test things out in a prototype prior to writing a storyboard.
Is storyboarding important?
Yes! If you are part of a development team, the storyboard specifies what the visuals will include, what the narrator will say and the interactions that the programmer will produce. The storyboard is usually reviewed by the subject matter expert and your client. It’s the central document of eLearning development.
Is there one standard way to create a storyboard?
The two main categories I see are visual storyboards and text-only storyboards. See Storyboard Depot for examples of both kinds. Also see the Storyboards at Articulate for more samples.
How do you create a storyboard for eLearning?
I prefer a visual approach to storyboarding, so I’ll describe this type of format. Some prefer storyboarding in all text, which may be quicker but may not be as informative. Off the top of my head, I can think of four main ways to go about creating a visual storyboard.
- Create a storyboard template in Word (in landscape mode) and let each page represent one screen.
- Design a storyboard template in PowerPoint and let each slide represent one screen.
- Use a storyboard template from a commercial storyboarding application. There are many of these.
- For the rapid development approach, begin writing the course directly in the authoring tool, such as Storyline, Captivate, or any of the other hundred tools. In some tools, you can write the script and other notes in the Notes section below the slide. This integrates storyboarding with actual development.
What do you put into the storyboard template?
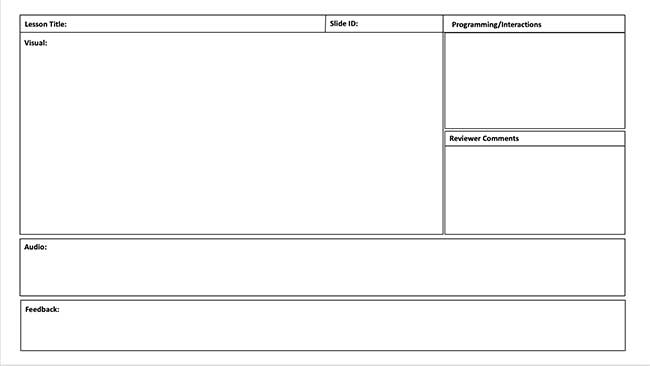
Create an area for the storyboard title. Then create the following labeled boxes or regions in your template: 1) a box to represent the screen number in your numbering scheme, 2) a box to represent the screen itself, meaning the visual components of the course, 3) an area for the on-screen text (this can be combined with #2, 4) an area for the audio, 5) an area for the interactions and 6) an area to describe branching. Some people add an area for miscellaneous notes, learning objectives and also for reviewer comments.
Your completed storyboard will look something like the storyboard example below. You can download this PowerPoint template and other storyboards at my Storyboard Depot collection. Modify them to meet your needs.

eLearning Storyboard Example
Then how do you fill in the template?
Fill in the template as follows:
- Title Area: Add the unit, module, lesson or topic name.
- Screen Number Area: Enter a unique identifier for each screen. Something like “m1l2s3” for module 1, lesson 2, screen3.
- Visual Area: Describe in words, sketch or show the visual, such as the graphic, video clip, etc. You can include the text that will be on the screen or make another area for text.
- Audio Area: Write out the script, the name of a music file and the sound effects that will play on each screen. If you want to be really cool, use the acronym SFX for sound effects.
- Interaction Area: Describe the interactions that occur on each screen. Take advantage of the medium and provide lots of activities. Specifying these can be tricky and it often helps to write it out in the logic of programming. For example, “If button 1 is clicked, go to screen m1l24” or “If choice 1 is dragged to correct target, display this response.”
- Branching Area: Define all the system branching that might occur. Branching differs from interactions, as it refers to navigating the whole system. There are standard navigation events, such as Next and Back, as well as more complex branching, such as what happens as a result of a user interaction. For example, you will need to define what happens when a user fails a self-check, clicks on a hyperlinked term or opts to retake a test.
Do you have any storyboard templates?
Here is a storyboard template. created in Word. The first page of this doc is the template and the second page is filled in with an example. It’s saved in a (.doc) format. Or you can get a whole selection of different types of storyboards at my Storyboard Depot, including PowerPoint templates that are easier to work with if you’re using a lot of graphics.
Where can I learn to storyboard like an experienced ID?
If you need help with storyboarding, I taught a short course on this topic and you can purchase the course, templates, and resources. Learn more about this at Storyboard Like a Pro.


Hey everyone 🙂 I can see that discussion is still alive and going on and that is great! Means we’re not the only ones!
My name is Martina and I’m project manager at eWyse agency. We spent ages searching for something that could help in this phase of storyboard creation. Some kind of software to make us more efficient an to make this process quicker. And when we couldn’t find it, we decided to develop it.
I know this may sound like we’re advertising our product, but trust me, that’s not the case. First of all, there is no product 😀 And second of all, we’re doing research since we don’t want to solve only our problems. When we brainstormed all of the potential features, it was interesting to see that each member of our team had different set of needs which we turned into features then. That made us think – if we, in the same agency, have so many different points of view, just imagine what could we do if we ask the community?
So, we did a lot of research, which helped us in discovering what people actually need and want. Because, if you don’t do research, there is always a risk you are solving only your own problem.
You can see what we have in mind on our landing page ( https://storygizer.com ) but what I would really like if you could comment what of the features would you like to have. Actually, we created a survey on this which appears after subscribing on Thank you pages.
So, bottom line is – this is research. We are still in development and we really want to solve problems that eLearning community has in the phase of storyboarding. We found posts and forums dating 7 years ago, where people asked is there a tool that can help. So now we want to create it, but we also want to give the opportunity to everybody to point in which direction do they want us to go.
Actually, I think I could create a separate thread where we could even go into discussion. That would be great. 🙂
Thank you so much for all of your input! It means a lot!
Best,
Martina
Hi Eric,
Thanks for your comment. I think having a graphic designer on the storyboard team is wonderful and quite helpful. Unfortunately, many IDers in the field work alone or on a very small team and do not have access to a graphic designer. I do disagree that IDers have limited creativity, however. I’ve seen lots of very creative IDers. I’d like to update this article sometime soon and include your suggestion to work with a designer if one is available. As far as you being left to interpreting the content, if that’s how it is in your workplace, I think you can come up with a more collaborative approach, working more closely with the IDers and they with you. I hope you get it worked out.
Best,
Connie
I don’t see any suggestion of an involvement of a graphic designer in creation of storyboard in collaboration with the Instructional designer. Instructional designer have limited knowledge or creativity when it comes to execution of design. Therefore the descriptions suggested by them in the storyboard turns out to be weaker and forces the designer to interpret content on his own to come up with creative output for better learning
Excellent article! There are a lot of little details to keep track of when planning a good eLearning course, and knowing how to create a good storyboard is a great place to start. Maintaining engagement is a lot easier when your courses run smoother. We share a lot of articles at eLearning Industries about how to improve eLearning courses, and we’ve started adding eLearning businesses to the conversation. We’re hoping this move will be mutually beneficial to the companies and to our readership, and will help bridge the gap between user and provider.
Hi Kathryn,
I think I may not understand your question because it seems as though you could use storyboards to do that. Can you explain in more detail what you are looking for?
Connie
Hi–What an informative post! Do you know of any courses or trainings that describe the writer-as-instructional-designer handing off content with assets and production notes to the developer? We’re moving towards that model and would like training/resources but aren’t finding much. Do you know anyone who uses that approach?
Sorry, Jenn. I was joking. I was hoping everyone would know. The point was that nothing is rigid about how you storyboard and you are free to find or create a format that works for you.
Best,
Connie
Hi there,
You say that there is only one type of storyboard and if you don’t follow it you are in violation of the law. Can you explain this further? I have a B.S. and M.S. in Instructional Design and Technology and have never heard this. I’m hoping you were joking.
Thanks!
Excellent material and very helpful, I will be happy provided with instructional text for e-learning storyboard
Hi there, I just wrote a guest blog about this very subject. You can check it out here: http://www.articulate.com/blog/elearning-storyboarding-101/
I hope its of value and adds to the subject area. Thanks!
I love your template. Thanks! 🙂
@Mark,
We had Allen Interactions provide a workshop on advance eLearning design and do want to point out that they do stress rapid “prototyping”. After the presentation, the instructor did admit that once the design was nailed down from the prototyping rounds, a storyboard was created for the internal development team in order to bring the lesson to completion.
I find that having the detailed storyboard for development, even if the end result ended up being different in some ways, and a detailed revisions document, stating what changed in the different review phases, proves to be invaluable. This becomes apparent in large team environments and in looking at the whole life cycle of eLearning deliverables, pertaining to reusability, updates, increasing the ability of switching resources as needed, etc.
Hi Karen,
I think storyboarding for internal development can be just as powerful for allowing SMEs to provide content and course flow or priorities. Of course, you often need to keep the SMEs looking toward the goal and thinking about what learners will need to do at the end. Many designers are now using a more rapid approach, which involves storyboarding directly into PowerPoint, which can be converted to a Flash-based course in any of the tools mentioned above (you’d have to import to Captivate).
Connie
This is a great discussion. I was curious of others thoughts on the use of storyboards when it is for internal use vs. a more formal contract development. I started researching storyboards for an upcoming presentation I will be giving at a conference later this year in which I will talk about our use of them internally for development using Captivate/Articulate/Lectora and how they have aided in the review and approval cycle of the subject matter experts. The audience will most likely be trainers that are relatively new to developing elearnings. The depot was a great resource for me to show some examples and how they differ depending on use. I will probably also have them debate whether to use them at all!
Hi Colin,
I’m not sure what approach Mark uses, but in my experience, a prototype is a look and feel proof of concept, possibly with a few interactions. On the other hand and particularly in rapid development, I think you could expand your prototype into an working storyboard.
Connie
Mark,
you say “Once the needs analysis is complete and the design concept is mapped out it is best to simply dive in and create a working prototype right away.”
But could that be called a type of Storyboard?
Hi Tabatha. Good to hear from you! You don’t always need a storyboard, it’s true. Only use one when it will help the project rather than hinder it. I’ve taken two approaches to scripting the audio portion of software training. 1) Write the audio directly into the Slide Notes area in Captivate. (Just drag the bar at the bottom up and type.)
2) I’ve also used a text-based storyboard where in the screen area, I simply added the title of the screen to be captured and the actions to take and then wrote the script next to the corresponding screen. I like your idea of making a storyboard template for this second approach. Anyone have one already done? I’m assuming you’ve looked through the Storyboard Depot in the Resources section, right? Just wondering if you could modify one of those.
I have used the type of storyboard that you (Connie) mention in this posting, but don’t find it to be as useful when capturing technical traniing using Captivate. Here I would have to agree with Mark’s comments. However, what I do need is a script of sorts to outline what is to be captured, the steps neccessary, and the audio content. Does anyone have a template that could be used for this?
Great comment, Mark. Thanks! It’s amazing that even storyboards can be debated. I use them at times and just prototype other times. It depends on the project, the team, whether there will be a lot of SME comments back and forth, the organization’s requirements, such as if it’s a government project, etc.
You’ve pointed out some good things to watch out for–if using storyboards … watch that they don’t inhibit creativity and innovation. Mind maps and prototyping are a good way around this.
I used to use storyboards until a few years ago when I read Dr. Allen’s book and learned that his producers skip them completely (he goes into an explanation of why they are a bad idea in the book). After skipping them myself, I’ve learned through the years that there really is no value to them and they simply slow down the process, at best.
Once the needs analysis is complete and the design concept is mapped out it is best to simply dive in and create a working prototype right away. Whenever we’ve hired new designers (some with lots of experience in elearning ID) most insist on spending days to weeks on these storyboards (they spend half the time devising/modifying templates…). Then at the end, after they spend all that time on a ‘storyboard’ and actually go to put the course together they realize that they would have been better off skipping the detailed storyboard altogether. It’s just not conducive to creativity/experimentation.
I prefer to use mindmaps to get a non-linear set of approaches/ideas down and then dive in.
A number of years ago I put together a nifty Word-based template that had all sorts of macros, menus, etc. It is one of my most popular blog posts too. I haven’t used it in years. What’s the point?
mark
http://www.elearninglive.com
Steve points out an excellent intermediary step to take prior to storyboarding. This approach uses experience design techniques to think through interactions and activities. I think maps and diagrams can replace the more complex parts of storyboards if you are trying to communicate concepts that are difficult to express in flatland (2D). Thanks, Steve!
NOTE: THIS IS FROM STEVE FLOWERS BUT SOMEHOW MY PIC IS IN HERE.
One of the classic mistakes I see people make is to ignore establishment of concept prior to breaking into screens.
Take a little time up front to establish the concept for the activity or presentation of content. This will help you frame the sequence for yourself as well as the client / SME. Be brief, but start with a concept.
One of the troubles that I have with a typical storyboard layout is that ISD types rarely have the interaction design skills to describe an experience vision.
I counter the tendency to build boxes of bullets and images by having the ISD run through an exercise to map out their thoughts in a brief narrative series. This allows the ISD to articulate a well considered vision for what the experience they want to build to the interactive design team member(s).
Don’t have an interactive design team or a specialist that knows visuals and media? This exercise still works.
Once the ISD has a good concept for how the activity will run at a micro scale, I have them build up a series of maps or diagrams to show the relationships between the activities. One goal of this exercise is to clearly represent the structure of the experience. If something is difficult to map out, there’s a problem.
Neither of these activities takes much time.
I’m not a fan of the traditional storyboard > send to client for review cycle. I prefer scaffolding internally with mental models and evolved narrative descriptions and taking this scaffolding to a collaborative meet with the client. I’d much rather be able to walk through with the client even if we draw each activity on a large sheet of construction paper as we go.
Pages and pages of storyboards drown the magic. Save that formal step to document what happens after your face to face with the SME or client (this activity also works pretty well with internal teams).