
Typography involves selecting the right typeface for the medium, audience and content. But it also includes whether the text display is legible, readable and aesthetically pleasing. When text based information, such as titles, subtitles and paragraphs is well designed, it can help users feel comfortable with reading and learning. It improves the user experience. But how much do learning designers consider typography for eLearning?
Here are some principles that should be useful to instructional designers. For more on selecting a typeface, see What font should I use?
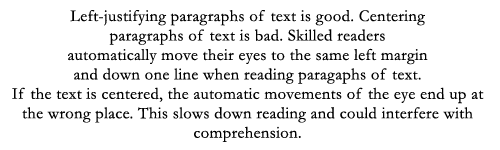
1. Left-justify paragraphs
Typography for eLearning must take into account what makes learning easier? One principle is to left-justify paragraphs of text. These are easier to read than centered paragraphs of text, as shown below. Skilled readers automatically move their eyes to the same left margin and down one line when reading paragraphs. If the text is centered, the automatic movements of the eye end up at the wrong place. This slows down reading and could interfere with comprehension. Read the paragraph below and see if it slows you down.

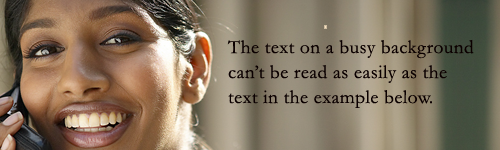
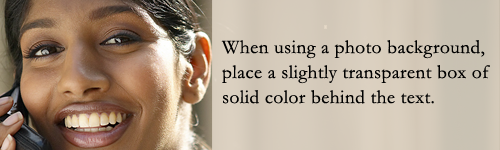
2. Place text on a quiet background
When the background is noisy, it provides extraneous visual cues that disrupt word perception. If you’re using a background photo, simply place a slightly transparent box of a solid color behind the text. The photo will show through ever so slightly and the text will be easy to read. In the sample eLearning slide below, you can see that placing text on a solid color makes it more readable than if it were placed directly over the photograph.

Text on a textured background detracts from readability

Text on a quiet background is easier to read.
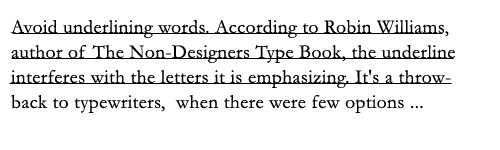
3. Avoid underlining words
According to Robin Williams, author of The Non-Designers Type Book, the underline interferes with the letters that it is emphasizing. It’s a throwback to typewriters, when there were few options for showing emphasis. According to me, avoid using the underline because readers will think it’s a hyperlink, as in the link to the book above. For emphasis, use bold or italics.

Underline is old school, use bold or italics for emphasis
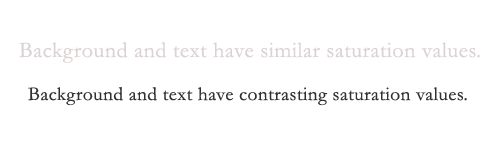
4. Use high contrast between text and background
Research shows that higher levels of contrast between text and background generally lead to greater readability (Hall et al. 2004). Contrast is the difference between two colors, often perceived in terms of the intensity of a color or its saturation. Good typography for eLearning and slides will ensure there is sufficient contrast to make reading accessible to people with visual disabilities. Use the WebAIM Contrast Checker to determine if two colors have sufficient contrast.

High contrast improves readability
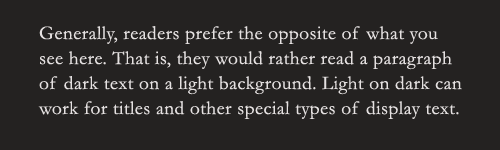
5. Use dark text on a light background
Studies show that reading dark text on a light background is easier than the reverse (Hall et al. 2004). The eyes won’t tire as easily and it seems to be a preference among readers. Even though dark on light has a high contrast, we need a well-lit background to succeed at reading quickly on the computer screen. Some cases where light on dark can usually work include presentations in a large room, large titles and anywhere the text is brief.

Light on dark reduces readability for most people
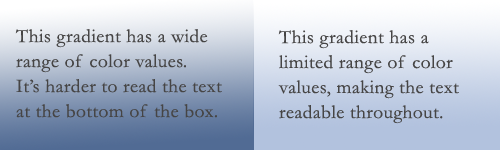
6. Limit the range of color values in a gradient text box
An important rule of typography for eLearning relates to color contrast. It’s hard to know what text color to use when a gradient fill has a wide range of lightness to darkness, also known as a color’s value. With a large gradient color difference (shown on the left below), it’s difficult to read the text at the bottom, because there isn’t enough contrast. On the other hand, a gradient with a limited range of colors has an acceptable level of contrast across the entire text box.

Limit the range of light to dark in a gradient
According to the Information Design Network, “Wherever relatively complex information needs to be made easier to understand, or tailored to the needs of a specific ‘specialist’ or cultural community, the ‘user-oriented’ methods of information design can be employed.” I’d say that eLearning, job aids, participant manuals and other instructional materials can benefit from the best practices of text based information design.
Reference:
Hall, Richard H. and Patrick Hanna, 2004. The impact of web page text-background colour combinations on readability, retention, aesthetics and behavioural intention. Behaviour and Information Technology: 23, 183-185.
Get the latest articles, resources and freebies once a month
plus a Visual Design Cheat Sheet.

Hi Thiagi,
I plan to write an article about typeface. Of course, you have to think about your audience and the content. I think you have more leeway when it comes to large type for headlines and such. As to body text, there is as to whether serif or sans serif is easier to read online. Some research states that serifs lead people through the text more easily. This may be more true for print than web, however.
Connie
Useful tips. I am also curious about your take on different font styles.
Thanks for these useful tips, I wish magazine publishers would take note. With so much new media, I am always on the lookout for ways to communicate effectively.